Santander
Digital Product Design
Client
Banco santander is one of the largest banks in spain and the world.
Project Overview
I led the design of digital products for Santander, focusing on optimizing user experience across both the Santander mobile app and web platforms. My work spanned multiple products, including insurance, loans, Santander Store, business banking, and investment services. The project required tight collaboration with the CRO (Conversion Rate Optimization) team to create data-driven designs that aligned with Santander's digital strategy and enhanced the user journey.
By adhering to Santander's design system, I ensured consistency across all platforms while tailoring each product to its unique audience. My role extended beyond design execution to include creating prioritization models, improving the effectiveness of CRO experiments, and ensuring a seamless, cohesive user experience across different products.
In addition, we also collaborate with them in other parallel projects such as internal communication or other strategic design needs.
My role
CRO-Driven Design, Multi-Product Focus, Prioritization Models for CRO Experiments, User-Centric Design, Consistent Visual Identity.
Key Contributions
CRO-Driven Design
Working closely with the CRO team, I used data analytics to drive design decisions. By analyzing user behavior and conversion metrics, I developed designs that not only aligned with user expectations but also maximized performance on key KPIs like engagement, retention, and conversion. My role involved actively testing and iterating design changes based on CRO feedback, allowing us to continuously refine the product experience.
Implementation of Santander Design System
I was responsible for the implementation of Santander’s design system across both the app and web platforms. This involved maintaining a consistent visual identity while making sure that the design system could be adapted for different products such as loans, insurance, business, and investment. I collaborated with developers and product owners to ensure that each component followed the design guidelines and was technically feasible, creating a seamless user experience across all platforms.
Multi-Product Focus I designed for a wide array of Santander’s digital products, each with distinct user needs:
-
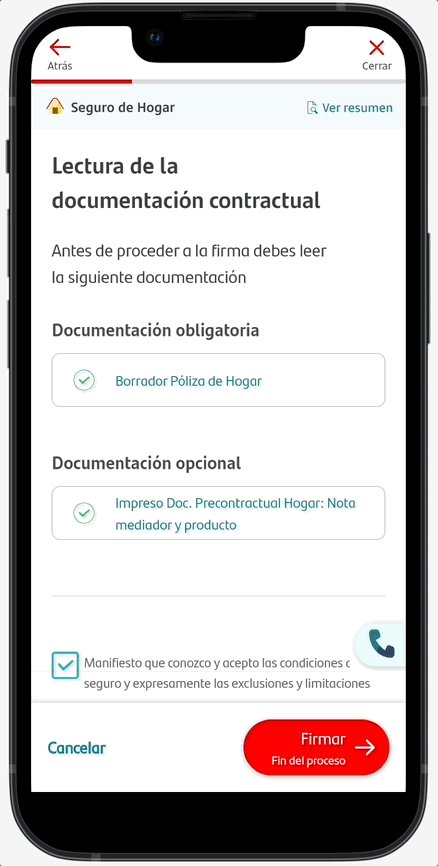
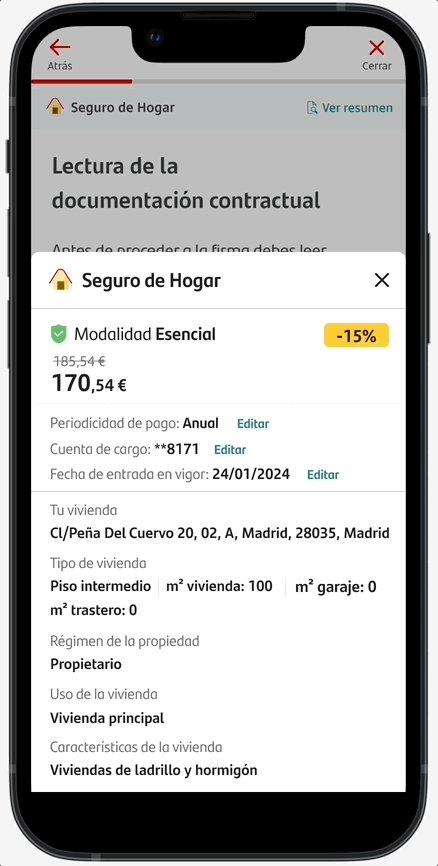
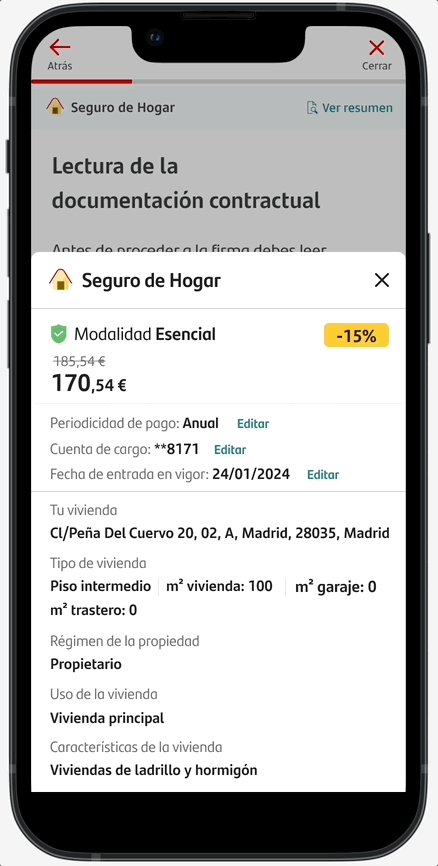
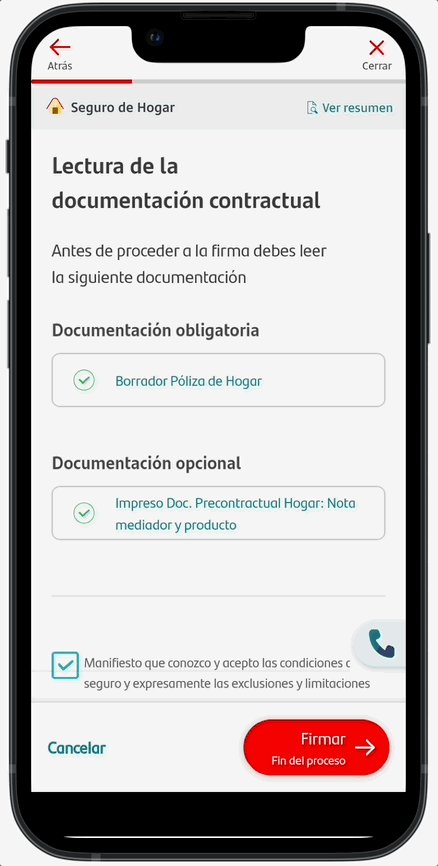
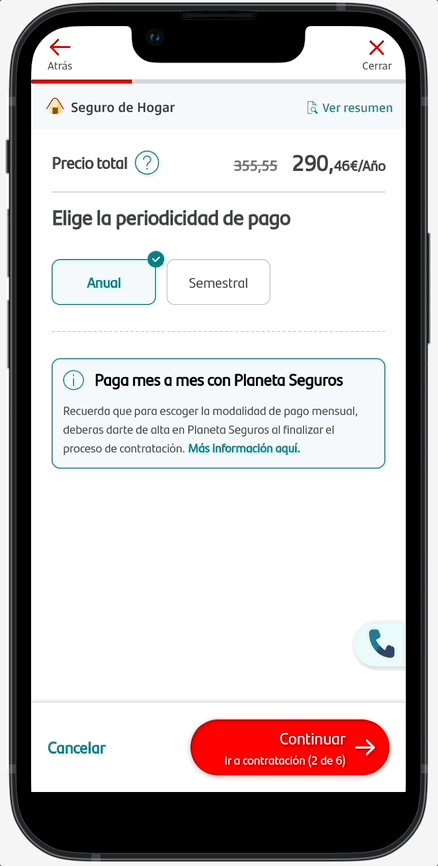
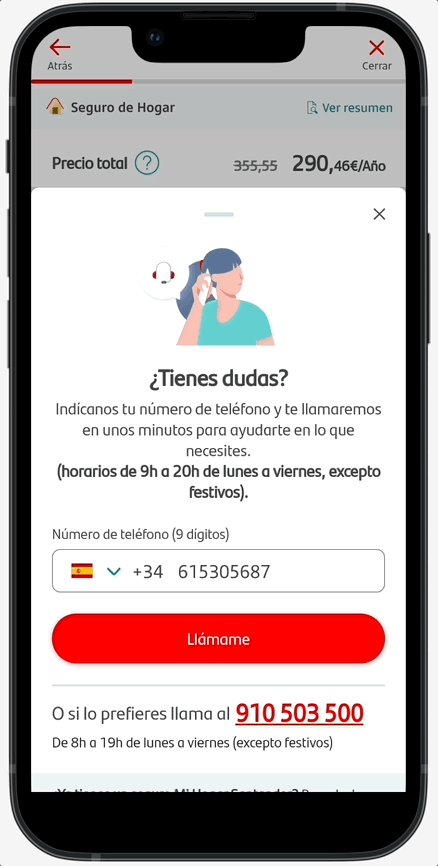
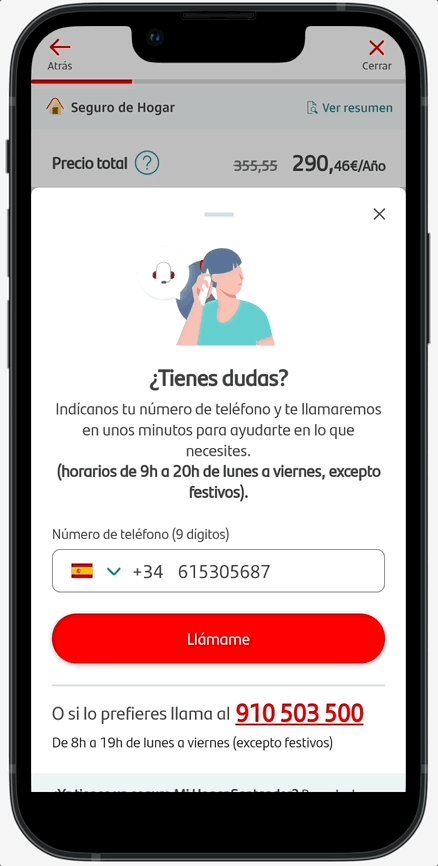
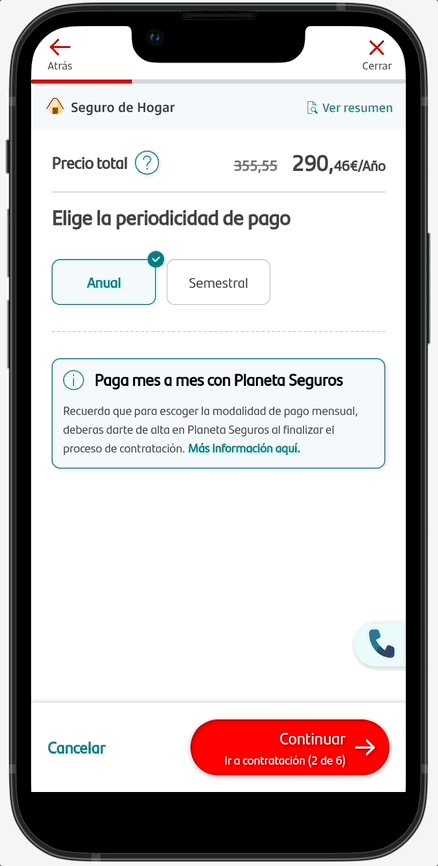
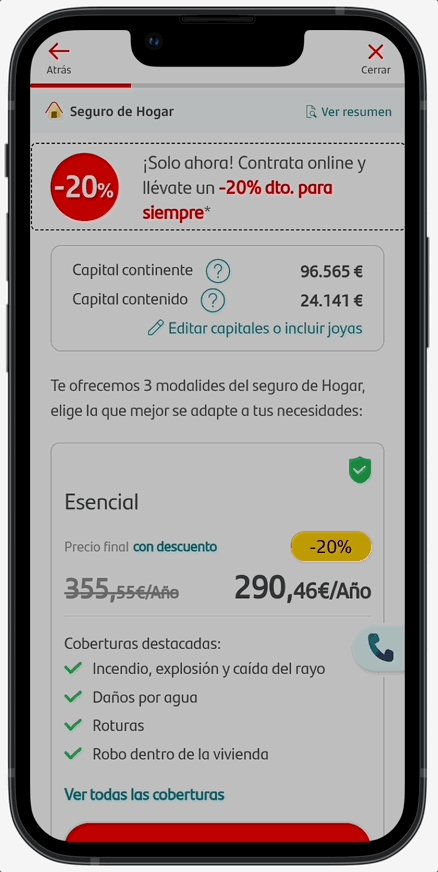
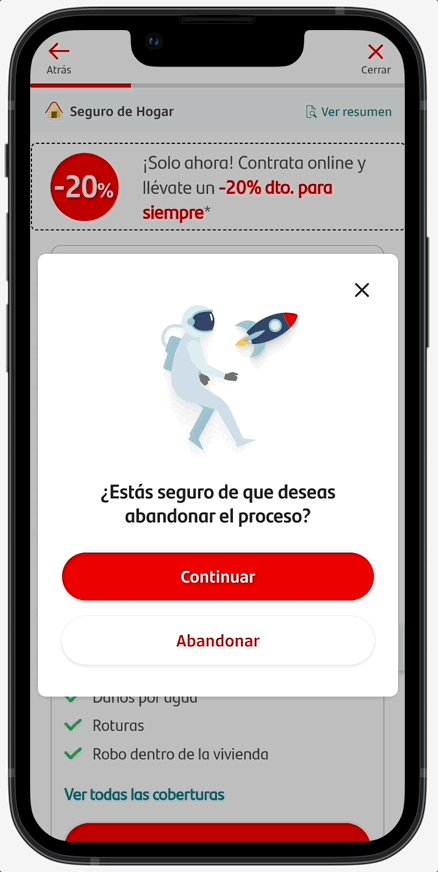
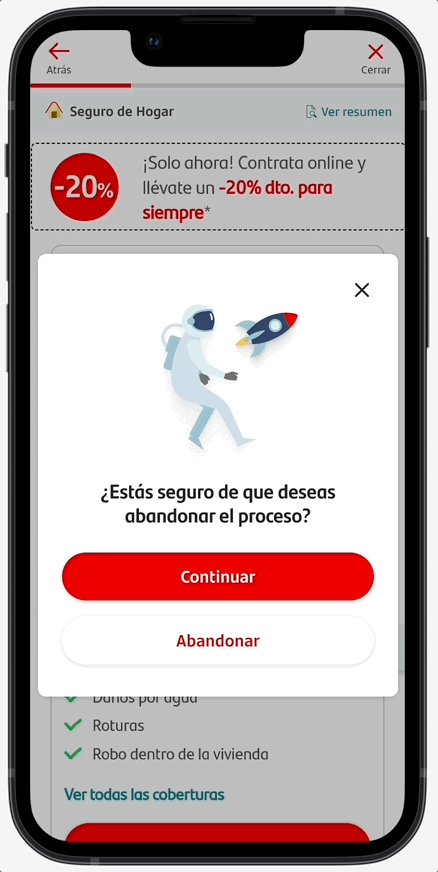
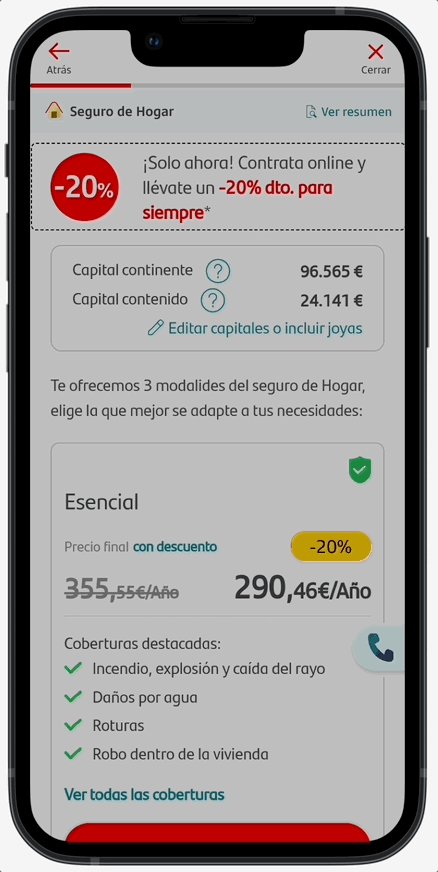
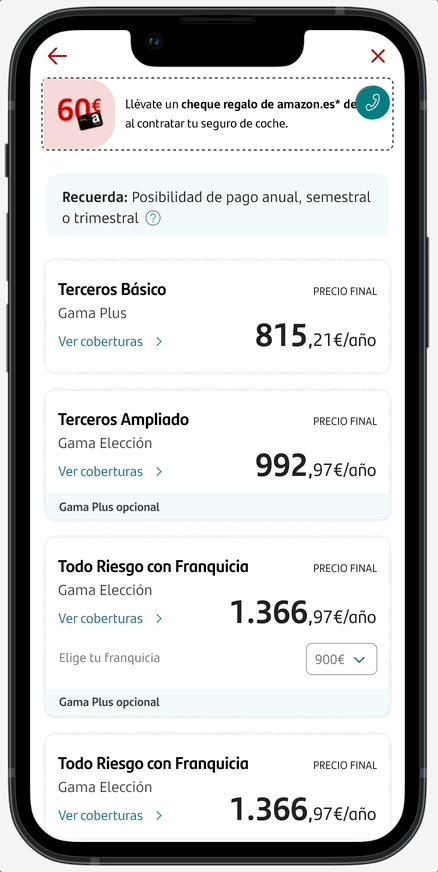
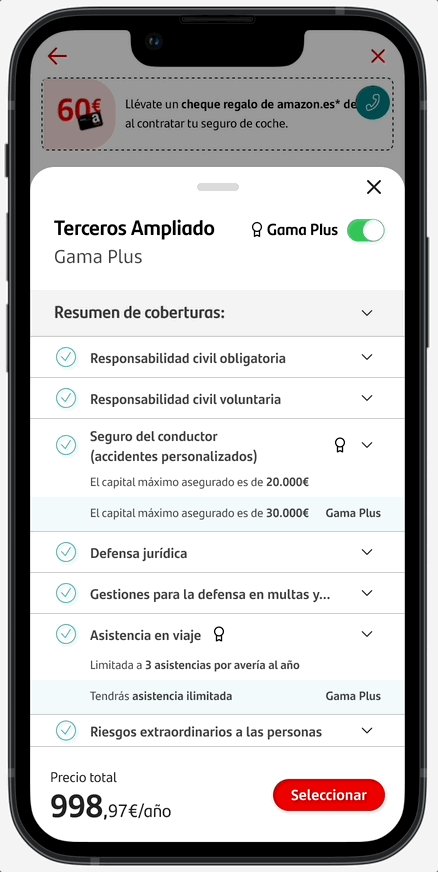
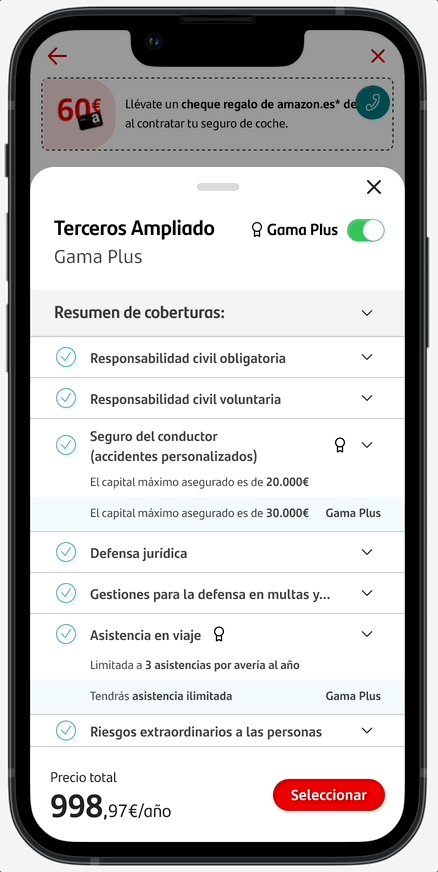
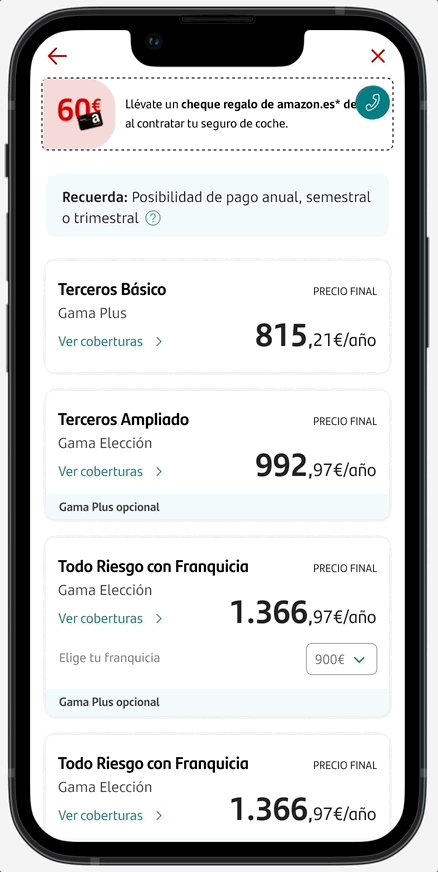
Insurance: Focused on providing clear, easy-to-understand information to guide users through selecting and purchasing insurance products.
- Loans: Simplified the loan application process through intuitive interfaces that reduced friction and increased conversion rates.
-
Santander Store: Enhanced the e-commerce experience, ensuring users could effortlessly navigate product offerings.
-
Business and Investment: Crafted specialized interfaces for business users and investors, focusing on delivering complex information in a streamlined manner.
Prioritization Models for CRO Experiments
I developed prioritization models to help Santander’s teams better allocate resources for CRO experiments. By working hand-in-hand with the CRO team, we identified which experiments had the highest potential impact and how to prioritize their implementation based on business goals and user insights. This approach enabled us to rapidly improve key areas of the user experience without overwhelming development teams.





Design Approach
User-Centric Design
I adopted a user-centered approach, basing every design decision on real user data, behavior insights, and conversion metrics. This ensured the designs were intuitive, functional, and aligned with user needs, which translated to higher engagement and conversion rates.
Mobile-First Design
Given Santander’s significant mobile user base, I employed a mobile-first approach, ensuring that all design elements were optimized for smaller screens. This involved simplifying navigation, ensuring fast load times, and creating a frictionless flow for users moving through financial processes.
Iterative Prototyping & Testing
I implemented an iterative process of prototyping, user testing, and feedback integration. This agile approach allowed me to refine and validate design solutions before full implementation, reducing errors and optimizing the user experience.
Consistent Visual Identity
I ensured that all elements of the design adhered to Santander’s visual identity while still providing flexibility for specific product needs. This resulted in a seamless user experience across products, enhancing brand trust and recognition.
I adopted a user-centered approach, basing every design decision on real user data, behavior insights, and conversion metrics. This ensured the designs were intuitive, functional, and aligned with user needs, which translated to higher engagement and conversion rates.
Mobile-First Design
Given Santander’s significant mobile user base, I employed a mobile-first approach, ensuring that all design elements were optimized for smaller screens. This involved simplifying navigation, ensuring fast load times, and creating a frictionless flow for users moving through financial processes.
Iterative Prototyping & Testing
I implemented an iterative process of prototyping, user testing, and feedback integration. This agile approach allowed me to refine and validate design solutions before full implementation, reducing errors and optimizing the user experience.
Consistent Visual Identity
I ensured that all elements of the design adhered to Santander’s visual identity while still providing flexibility for specific product needs. This resulted in a seamless user experience across products, enhancing brand trust and recognition.




Outcome & Results
Improved conversion rates across multiple products, thanks to data-driven design optimizations and close collaboration with the CRO team.
Successfully implemented Santander’s design system across web and mobile, providing a consistent and user-friendly experience across all digital touchpoints.
Enhanced user engagement and satisfaction through intuitive, accessible designs tailored to both casual and business users.
Effective prioritization of CRO experiments, allowing Santander to focus on high-impact changes and streamline development workflows.
Successfully implemented Santander’s design system across web and mobile, providing a consistent and user-friendly experience across all digital touchpoints.
Enhanced user engagement and satisfaction through intuitive, accessible designs tailored to both casual and business users.
Effective prioritization of CRO experiments, allowing Santander to focus on high-impact changes and streamline development workflows.
Prioritization Model for A/B Testing in the
Hiring Funnel
Creation of a prioritization model for proposed changes after ideation workshops.

Initial Funnel EvaluationAnalysis of conversion screen by screen. The success rate percentage is calculated.
Measure of the funnel in this exercise since we don't know the user's real interest on screen 1, so this data may be misleading.

Screen CategorizationScreens are categorized according to cognitive demand variables within the hiring process.
Stoppers
Among these screens, in which ones can the user encounter a decision-making or uncertainty stopper?
Impact Levels in the Funnel
 Funnel Impact Scoring CriteriaScreens are categorized according to cognitive demand variables within the contracting process.
Funnel Impact Scoring CriteriaScreens are categorized according to cognitive demand variables within the contracting process.


Prioritization models for CRO experiments:
I developed prioritization models to help Santander’s teams better allocate resources for CRO experiments. By working hand-in-hand with the CRO team, we identified which experiments had the highest potential impact and how to prioritize their implementation based on business goals and user insights. This approach enabled us to rapidly improve key areas of the user experience without overwhelming development teams.The project required tight collaboration with the CRO (Conversion Rate Optimization) team to create data-driven designs that aligned with Santander's digital strategy and enhanced the user journey.
Screen Prioritization Matrix
Screens are categorized according to cognitive demand variables within the contracting process.



Funnel Prioritization Matrix
Screens are categorized according to cognitive demand variables within the contracting process.
Conversion Funnel Optimization
I also worked on conversion funnel analysis for CRO at Santander, identifying key conversion issues and developing hypotheses to improve design and user experience. We also delivered in-depth presentations to the client, explaining pain points in detail, showcasing relevant benchmarks, and presenting actionable proposals for improvement to optimize conversion rates.




Conclusion
The Santander project highlights my expertise in data-driven design, collaboration with CRO teams, and cross-product digital experience design. My ability to manage the implementation of a design system across various platforms and products, combined with a strong focus on user needs, resulted in enhanced performance, conversion rates, and user satisfaction across Santander’s digital ecosystem.
u︎it
